スタンバイのapply-URL実装方法を解説

2022年6月28日より、スタンバイのXMLフィードにおいてapply-URLの実装が可能になりました。
「そもそもapply-URLとは何か?」「どうやって実装するのか?」と思う人も多いのではないでしょうか。
そこで本記事では、apply-URLの概要や実装手順について解説します。
独自の運用ナレッジで広告効果を最大化!
【イオレでの運用の特徴】


①: 自社求人サイトの運用ノウハウを活かした運用
自社求人サイトの応募数を1年で10.8倍※に伸ばした経験を活かし高いパフォーマンスを上げています。


②: ご予算そのままで"応募数増加"を実現
同額予算のまま、応募獲得単価を抑えることができております。また、消化予算を上げても「効果維持」を実現した運用実績も多数あります。


③: 独自の運用ツールを活かした運用
お客様のサイトに合わせて完全カスタマイズが可能なデータフィード運用サービス「e-FEED」と、独自の運用ノウハウを搭載した採用支援システム「JOBOLE」から貴社の状況に応じて最適な運用手法をご提案いたします。
スタンバイapply-URLとは
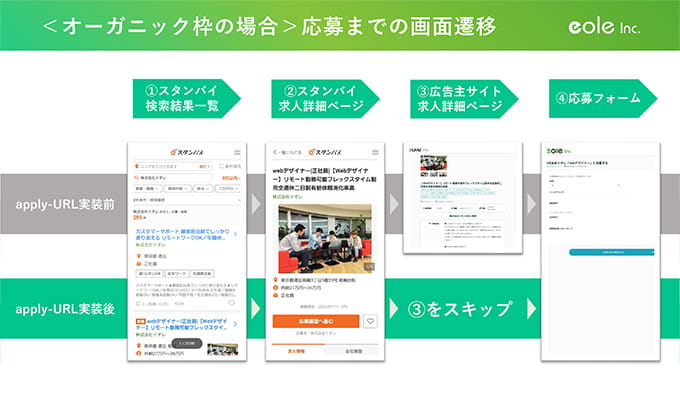
XMLフィードでapply-URLカラムに応募フォームのURLを指定することで、オーガニック枠の場合はスタンバイに掲載された求人詳細ページから広告主サイトの応募フォームに直接遷移させることが可能になります。
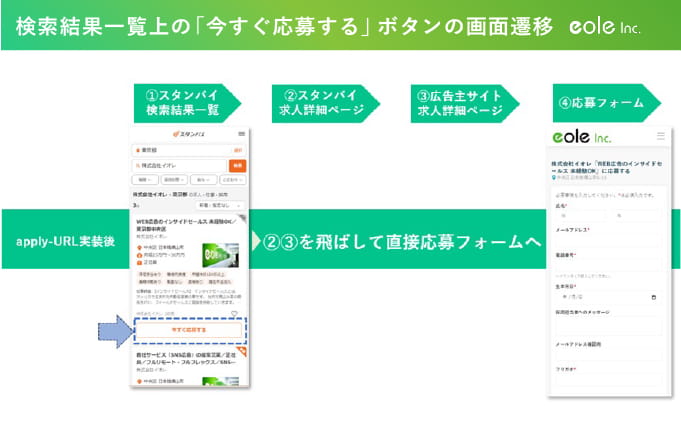
有料広告に関しては、「スタンバイ結果一覧」⇒「スタンバイ求人詳細ページ」⇒「応募フォーム」の遷移にさせることができます。
オーガニック枠の場合、応募までの画面遷移が少なくなるため、応募しやすい導線を作ることができます。
<オーガニック枠の場合>apply-URL導入後のユーザー導線イメージ

<有料広告枠の場合>apply-URL導入後のユーザー導線イメージ

apply-URL を実装した求人については、検索結果一覧画面上に「今すぐ応募する」ボタンが設置され、検索結果一覧画面から直接応募フォームに遷移させることができます。
「今すぐ応募するボタン」設置後のユーザー導線イメージ

また、Indeedに関しては2020年4月、求人ボックスにおいては2021年10月のアップデートでapply-URLが実装されたことから、効果の高い施策であることがうかがえます。
求人検索エンジンから圧倒的な応募数を獲得!

導入実績1,500社以上!初期導入費用0円!
ジョブオレは、Indeed Goldパートナー 1位※が運営する応募獲得ツール(ATS)です。
10年以上にわたり運営していた自社求人メディアの集客ノウハウを反映し、求人検索エンジンでの効果を最大化させることを目的とした採用サイトを、簡単スピーディーに作成できます。
・4つの求人検索エンジンに自動連係

※ Indeed認定パートナー制度
2023年上期総合売上賞:ゴールドカテゴリ1位
2023年上期ベストグロース賞売上部門:ゴールドカテゴリ1位
apply-URLの実装手順
apply-URLを実装するには、以下2点の対応を行う必要があります。
トラッキングコードの設置
求人詳細ページと応募完了ページにトラッキングコードを設置する必要があります。
スタンバイの管理者画面からトラッキングコードを取得し、設置作業を行いましょう。
apply-URLカラムの追加
トラッキングコードの設置が完了したら、XMLフィード内にapply-URLカラムを追加しましょう。
以下は、apply-URLカラムを追加したXMLフィードの例になります。
- 赤文字部分が、apply-URL項目になります。
<?xml version="1.0" encoding="UTF-8"?>
<source>
<job>
<url><![CDATA[https://www.example.com/job/abc12345]]></url>
<referencenumber><![CDATA[123456789-abc]]></referencenumber>
<title><![CDATA[リスティング広告運用担当者]]></title>
<company><![CDATA[株式会社イオレ]]></company>
<state><![CDATA[東京都]]></state>
<city><![CDATA[中央区日本橋横山町6-16]]></city>
<station><![CDATA[馬喰横山駅から徒歩1分]]></station>
<description><![CDATA[<業務内容>リスティング広告の運用を行っていただきます。
運用結果から分析し、効果改善を~]]></description>
<salary><![CDATA[年収4500000〜5000000円]]></salary>
<jobtype><![CDATA[正社員]]></jobtype>
<education><![CDATA[高卒可]]></education>
<experience><![CDATA[法人営業経験
コンサルティング経験
現職で高い実績を残されている方]]></experience>
<benefits><![CDATA[交通費全額支給]]></benefits>
<insurance><![CDATA[社会保険完備
雇用保険、労災保険、厚生年金、健康保険]]></insurance>
<preventsmoke><![CDATA[原則施設内禁煙。ただし、喫煙可能場所あり。]]></preventsmoke>
<timeshift><![CDATA[9:30~18:30]]></timeshift>
<holiday><![CDATA[完全週休2日制(土日祝)※年間休日124日]]>></holiday>
<trialperiod><![CDATA[試用期間あり、研修期間あり。]]></trialperiod>
<contractperiod><![CDATA[【契約期間】期間の定めなし]]></contractperiod>
<companyaddress><![CDATA[東京都中央区日本橋横山町6-16]]></companyaddress>
<businesscontents><![CDATA[インターネット広告事業]]></businesscontents>
<jobinformation><![CDATA[落ち着いた人の多い職場です。]]></jobinformation>
<expdate><![CDATA[2022-08-01 10:00:00]]></expdate>
<category><![CDATA[営業,正社員]]></category>
<imageurls><![CDATA[https://example.com/image/1,https://example.com/image/2]]></imageurls>
<applyurl><![CDATA[https://example.com/apply]]></applyurl>
</job>
...
</source>また、XMLフィードの作成方法に関しては、以下の記事で解説しています。
こちらもあわせてご参照ください。
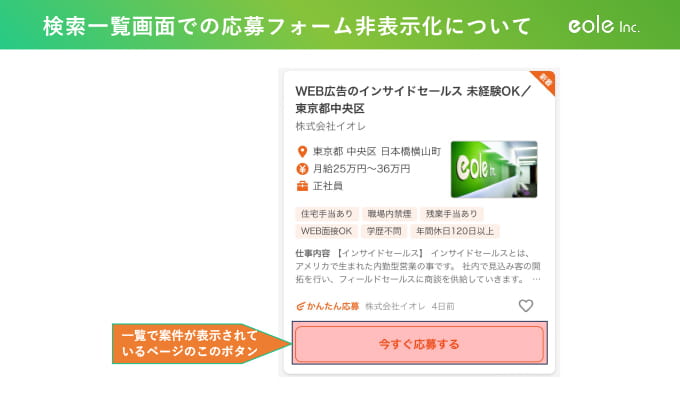
今すぐ応募するボタンの非表示
apply-URL実装後に、一覧上で表示されている「今すぐ応募する」というボタンを非表示することが可能になりました。

非表示にするためには、XMLデータのapply-URLカラムの内容を以下のように変更します。
変更前
<applyurl><![CDATA[https://example.com/apply]]></applyurl>変更後
<applyurl><![CDATA[applyurl=https%3A%2F%2Fexample.com%2Fapply&applyurl-showButton=false]></applyurl>ポイントはエンコードしたURLを“applyurl=”と“applyurl-showButton= false”で挟むことです。これにより、「今すぐ応募する」ボタンを非表示にすることができます。
Indeed・スタンバイ・求人ボックスに特化した完全委託型データフィード運用サービス「e-FEED」について
イオレでは、三大求人検索エンジン「Indeed」「スタンバイ」「求人ボックス」に特化した、完全委託型のデータフィード運用サービスを行っております。今回紹介した「apply-URL」の実装はもちろんのこと、各求人検索エンジンのアルゴリズムやトレンドにあわせた最適なフィード作成~データ送信対応までを一気通貫で行います。
【応募課金】応募が発生するまで基本無料!

導入社数500社以上!
HRアドプラットフォームとはデータとアルゴリズムで求人広告の配信を最適化した、運用型求人広告のプラットフォームです。

かかる費用は応募発生時の課金のみ。導入費用や基本料金はかかりません。さらに、予算と単価は企業側で設定するため、希望の予算で求人応募を獲得。コストやリソースを抑えて求職者を採用することが可能です。
まとめ
本仕様変更により、応募までの画面遷移が少なくなることで、より簡単に応募できるようになるため離脱率の改善やCVRの向上が期待できます。ぜひこの機会にapply-URLの実装を検討されてはいかがでしょうか。